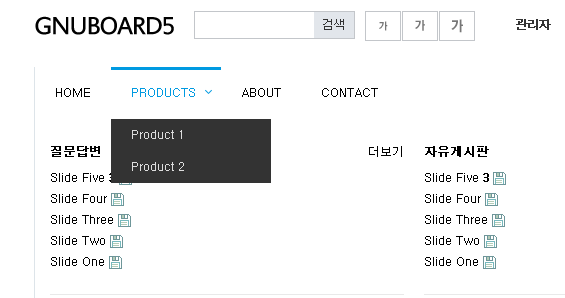
topmenu responsive 상단메뉴
본문
<link rel="stylesheet" href="<?php echo G5_URL?>/responsive/styles.css">
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script>
<script src="<?php echo G5_URL?>/responsive/script.js"></script>
<div id="wrapper">
<nav id="cssmenu">
<ul>
<?php
$sql = " select *
from {$g5['menu_table']}
where me_use = '1'
and length(me_code) = '2'
order by me_order, me_id ";
$result = sql_query($sql, false);
$gnb_zindex = 999; // gnb_1dli z-index 값 설정용
for ($i=0; $row=sql_fetch_array($result); $i++) {
?>
<li style="z-index:<?php echo $gnb_zindex--; ?>">
<a href="<?php echo $row['me_link']; ?>" target="_<?php echo $row['me_target']; ?>"><span><?php echo $row['me_name'] ?></span></a>
<?php
$sql2 = " select *
from {$g5['menu_table']}
where me_use = '1'
and length(me_code) = '4'
and substring(me_code, 1, 2) = '{$row['me_code']}'
order by me_order, me_id ";
$result2 = sql_query($sql2);
for ($k=0; $row2=sql_fetch_array($result2); $k++) {
if($k == 0)
echo '<ul>'.PHP_EOL;
?>
<li><a href="<?php echo $row2['me_link']; ?>" target="_<?php echo $row2['me_target']; ?>"><span><?php echo $row2['me_name'] ?></span></a></li>
<?php
}
if($k > 0)
echo '</ul>'.PHP_EOL;
?>
</li>
<?php
}
if ($i == 0) { ?>
<li>메뉴 준비 중입니다.<?php if ($is_admin) { ?> <br><a href="<?php echo G5_ADMIN_URL; ?>/menu_list.php">관리자모드 > 환경설정 > 메뉴설정</a>에서 설정하실 수 있습니다.<?php } ?></li>
<?php } ?>
</ul>
</nav>
</div>
첨부파일
- responsive.zip (2.6K) 3회 다운로드 | DATE : 2015-03-11 19:17:38
댓글목록 0
등록된 댓글이 없습니다.