[g5] 웹폰트를 이용한 아이콘 출력하기
본문
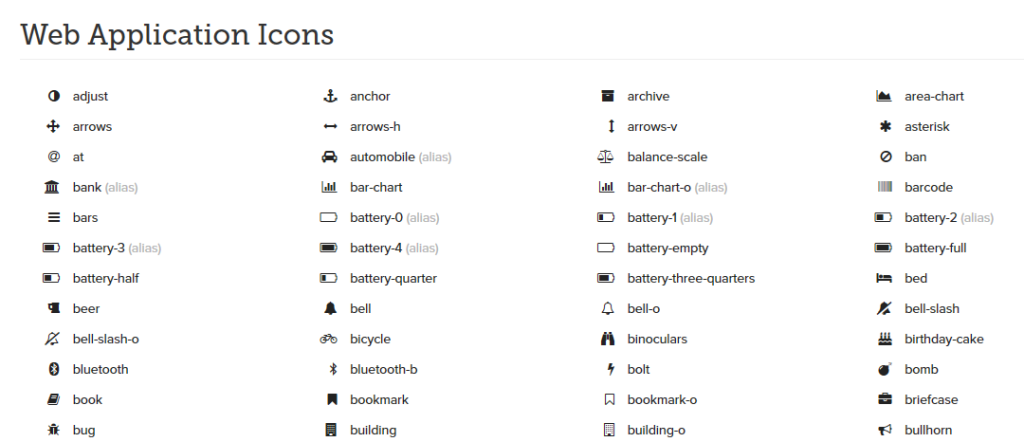
웹폰트를 이용해서 사이트 아이콘 표현하기
여러버전을 모아서 사용하기 위해 아래의 경로처럼 버전별로 다운받아 올려줍니다.
./assets/font-awesome/4.4.0/
head.sub.php
echo '<link rel="stylesheet" href="'.G5_URL.'/assets/font-awesome/4.4.0/css/font-awesome.min.css">'.PHP_EOL;
출력방법
<i class="fa fa-cog"></i> 관리자
이렇게 사용하시면 됩니다.

추천0
관련링크
댓글목록 0
등록된 댓글이 없습니다.