[jQuery] 웹에서 싸인 받기
본문

`mb_signature1` TEXT DEFAULT '',
Signature
<?php if($member['mb_signature1']) { ?>
<br><img src="<?php echo $member['mb_signature1'] ?>">
<?php } ?>
<input type="hidden" name="mb_signature1" value="<?php echo $member['mb_signature1'] ?>" class="form-control input-sm">
<div id="mb_signature1"></div>
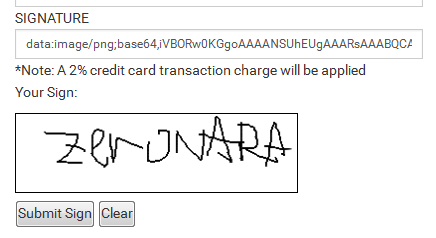
*Note: A 2% credit card transaction charge will be applied
<style type="text/css">
#div_signcontract{ width: 283px; }
.popupHeader{ margin: 10px; }
</style>
<script type="text/javascript">
var isSign = false;
var leftMButtonDown = false;
jQuery(function(){
//Initialize sign pad
init_Sign_Canvas();
});
function fun_submit() {
if(isSign) {
var canvas = $("#canvas").get(0);
var imgData = canvas.toDataURL();
jQuery('#page').find('p').remove();
jQuery('#page').find('img').remove();
jQuery('#page').append(jQuery('<p>Your Sign:</p>'));
jQuery('#mb_signature1').append($('<input type="text" name="mb_signature1" class="form-control input-sm">').attr('value',imgData));
closePopUp();
} else {
alert('Please sign');
}
}
function closePopUp() {
jQuery('#divPopUpSignContract').popup('close');
jQuery('#divPopUpSignContract').popup('close');
}
function init_Sign_Canvas() {
isSign = false;
leftMButtonDown = false;
//Set Canvas width
var sizedWindowWidth = $(window).width();
if(sizedWindowWidth > 700)
sizedWindowWidth = $(window).width() / 2;
else if(sizedWindowWidth > 400)
sizedWindowWidth = sizedWindowWidth - 100;
else
sizedWindowWidth = sizedWindowWidth - 50;
//$("#canvas").width(sizedWindowWidth);
$("#canvas").width(283);
$("#canvas").height(80);
$("#canvas").css("border","1px solid #000");
var canvas = $("#canvas").get(0);
canvasContext = canvas.getContext('2d');
if(canvasContext)
{
//canvasContext.canvas.width = sizedWindowWidth;
canvasContext.canvas.width = 283;
canvasContext.canvas.height = 80;
canvasContext.fillStyle = "#fff";
canvasContext.fillRect(0,0,sizedWindowWidth,200);
canvasContext.moveTo(50,150);
canvasContext.lineTo(sizedWindowWidth-50,150);
canvasContext.stroke();
canvasContext.fillStyle = "#000";
canvasContext.font="20px Arial";
canvasContext.fillText("x",40,155);
}
// Bind Mouse events
$(canvas).on('mousedown', function (e) {
if(e.which === 1) {
leftMButtonDown = true;
canvasContext.fillStyle = "#000";
var x = e.pageX - $(e.target).offset().left;
var y = e.pageY - $(e.target).offset().top;
canvasContext.moveTo(x, y);
}
e.preventDefault();
return false;
});
$(canvas).on('mouseup', function (e) {
if(leftMButtonDown && e.which === 1) {
leftMButtonDown = false;
isSign = true;
}
e.preventDefault();
return false;
});
// draw a line from the last point to this one
$(canvas).on('mousemove', function (e) {
if(leftMButtonDown == true) {
canvasContext.fillStyle = "#000";
var x = e.pageX - $(e.target).offset().left;
var y = e.pageY - $(e.target).offset().top;
canvasContext.lineTo(x,y);
canvasContext.stroke();
}
e.preventDefault();
return false;
});
//bind touch events
$(canvas).on('touchstart', function (e) {
leftMButtonDown = true;
canvasContext.fillStyle = "#000";
var t = e.originalEvent.touches[0];
var x = t.pageX - $(e.target).offset().left;
var y = t.pageY - $(e.target).offset().top;
canvasContext.moveTo(x, y);
e.preventDefault();
return false;
});
$(canvas).on('touchmove', function (e) {
canvasContext.fillStyle = "#000";
var t = e.originalEvent.touches[0];
var x = t.pageX - $(e.target).offset().left;
var y = t.pageY - $(e.target).offset().top;
canvasContext.lineTo(x,y);
canvasContext.stroke();
e.preventDefault();
return false;
});
$(canvas).on('touchend', function (e) {
if(leftMButtonDown) {
leftMButtonDown = false;
isSign = true;
}
});
}
</script>
<div data-role="page">
<div id="page" data-role="content">
</div>
<div data-role="popup" id="divPopUpSignContract">
<div class="ui-content popUpHeight">
<div id="div_signcontract">
<canvas id="canvas">Canvas is not supported</canvas>
<div>
<input id="btnSubmitSign" type="button" data-inline="true" data-mini="true" data-theme="b" value="Submit Sign" onclick="fun_submit()" />
<input id="btnClearSign" type="button" data-inline="true" data-mini="true" data-theme="b" value="Clear" onclick="init_Sign_Canvas()" />
</div>
</div>
</div>
</div>
</div>
첨부파일
- Simpe-Mobile-Signature-Pad-with-jQuery-Html5-Canvas.zip (2.2K) 0회 다운로드 | DATE : 2016-02-04 03:15:41
관련링크
댓글목록 0
등록된 댓글이 없습니다.


