[제나플러스] 관리자 메뉴 드랍시 위치가 고정되어 버릴때
본문
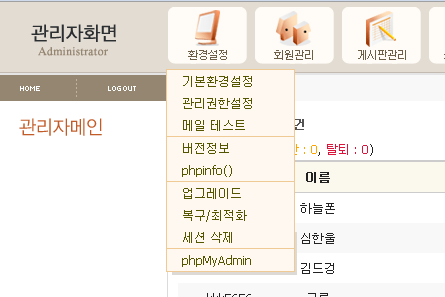
DTD 선언을 한 사이트 에서는 그누보드의 기본기능인 관리자 드랍메뉴가 고정되서 한곳에서 출력이 됩니다..
이를 본인의 메뉴위치에서 보이시려면
아래와 같이 수정하시기 바랍니다..
admin.head.php
<script type='text/javascript'>
//<