[제나플러스] Inputs vs Buttons
페이지 정보
본문
Inputs vs Buttons
So, here’s your standard submit button markup:
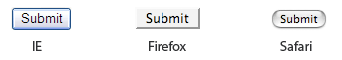
<input type="submit" value="Submit" />
And it looks like this across the three brothers:

Meh. Here’s the markup used when creating a button element that submits:
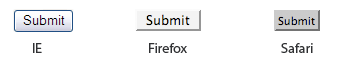
<button type="submit">Submit</button>
And it looks like this :

These buttons work and behave in exactly the same way as our
counterparts above. In addition to submitting the form, you can make
them disabled, add an accesskey or even specify a tabindex. Aside from
the visual indifference Safari seems to have for them (it doesn’t put
that forced aqua interface on it, which we’ll be able to use to our
advantage), the coolest thing about the <button> tag is that you can put useful HTML elements inside them, like images:
<button type="submit"><img src="" alt="" /> Submit</button>
Which looks like this :

Nice. (Okay, they’re a little fugly, but I said they’re in need of a
little love.) In fact, according to the W3C these special visual
differences is exactly why the <button> elements were created.
Buttons created with the BUTTON element function just like buttons created with the INPUT element, but they offer richer rendering possibilities: the BUTTON element may have content. For example, a BUTTON element that contains an image functions like and may resemble an INPUT element whose type is set to “image”, but the BUTTON element type allows content.
And so here we were looking for a design solution and here our friends writing the giant handbook of the Internet had a piece of markup meant to help us with just such a problem. Convenient, yet unfortunate that most designers and developers don’t even know the element exists. Now, before I made the jump to replace all the image inputs in Wufoo with button elements, I decided that the markup and CSS would have to fulfill a couple of requirements.
The Requirements
They had to look like buttons.
They had to look the same across browsers.
The styles I used for
buttonneeded to also be used with ones I might use with links (since interaction in Wufoo is always initiated with either a Form Submission or an Ajax Call from a link, these things probably sit next to each other and I needed them to have the same visual weight).The markup needed to be flexible and easy to change for uses in lots of different situations.
I should be able to use icons and colors effectively to pass information about the kind of interaction that would be taking place.
With those challenges in place, I dove into the CSS and after solving some cross browser challenges, came up with the following (which you can also see all over Wufoo):
The Results
Nothing crazy. Simple, but effective. Now, what I love about this way of handling buttons is that I can use the 1000 icon arsenal from FAMFAMFAM to illustrate a ridiculous number of ideas and actions without having to generate something from Photoshop every single time I need something new. If we take a quick look at the markup, you’ll notice that the last two buttons up there are actually links:
<div class="buttons">
<button type="submit" class="positive">
<img src="/images/icons/tick.png" alt=""/>
Save
</button>
<a href="/password/reset/">
<img src="/images/icons/textfield_key.png" alt=""/>
Change Password
</a>
<a href="#" class="negative">
<img src="/images/icons/cross.png" alt=""/>
Cancel
</a>
</div>
The reason this is useful is because lots of actions in web applications are REST driven and so simply sending a user via a link to a specific URL will initiate something they need to do. Using styles that can work for both types of elements (links and buttons), gives us the flexibility to keep our means of interaction looking consistent and appropriate whether it’s being done with Ajax or a standard submission.
Just a quick aside, you may wonder why I’ve left the alt tags blank in those icon images. It may come as a surprise to some that while alt attributes are required on every image, actually describing them is not. Empty alt attributes are completely valid and help screenreaders know which information to effectively ignore, saving your users precious time when they’re trying to find the next appropriate actionable item. Because the icons are actually superfluous, I’d rather not waste the user’s time hearing about the image I used to visualize what’s going on. They’ll just hear “Submit” rather than “Checkmark Submit”, which would actually make things a little confusing.
관련링크
댓글목록
등록된 댓글이 없습니다.


 Save
Save
 Change Password
Change Password
 Cancel
Cancel

