outlogin [로그인] 일반로그인(상단메뉴)
본문
글쓴이 : 천상재회 (58.♡.232.101) 날짜 : 07-02-12 09:30
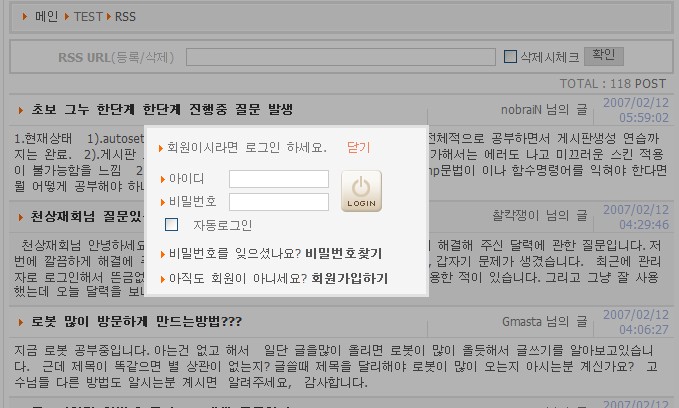
외부로그인이 아니며 또한 회원스킨의 로그인도 아닌 일반 레이어로 처리된 로그인 입니다.
해당페이지에 끼워넣기 하시면 됩니다.
제홈 상단 로그인 글씨를 눌러보시면 앱니다...^^
로그인 메뉴 링크 :
<? if (!$member['mb_id']) { ?>
<!-- 로그인 이전 -->
<font onclick="login_pop('on');">LOGIN</font>
<? } ?>
적당한 곳에
<? if (!$member['mb_id']) { ?>
<script type='text/javascript'>
function login_pop(s)
{
var a = document.getElementById('LOGINPANAL');
if(s)
{
a.style.top = 0;
a.style.left = 0;
a.style.width = document.body.clientWidth;
a.style.height = document.body.clientHeight;
a.style.display = "";
}
else
{
a.style.display = "none";
}
}
</script>
<div id="LOGINPANAL" style="position:absolute; display:none; width:100%; height:100%;">
<form name="flogin" method="post" action="javascript:flogin_submit(document.flogin);" autocomplete="off">
<input type="hidden" name="url" value="<?=$urlencode?>">
<table cellpadding="0" cellspacing="2" style='position:absolute; top:50%; left:50%; margin-top:-7em; margin-left:-7em;border:3px solid #e1e1e1;' bgcolor="#f5f5f5">
<tr>
<td bgcolor='#f5f5f5' width='255' class='pad10'>
<img src="<?=$g4['path']?>/image/arrow_orange_01.gif" width="4" height="7" alt=''> 회원이시라면 로그인 하세요. <font class='red' onclick="login_pop();">닫기</a>
</td></tr>
<tr>
<td bgcolor='#f5f5f5'>
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="235">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="190">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="70" height="23"> <img src="<?=$g4['path']?>/image/arrow_orange_01.gif" width="4" height="7" alt=''> 아이디</td>
<td width="120" height="23" colspan="2" align="center"><input name="mb_id" type="text" class=ed size="15" maxlength="20" required itemname="아이디"></td>
</tr>
<tr>
<td width="70" height="23"> <img src="<?=$g4['path']?>/image/arrow_orange_01.gif" width="4" height="7" alt=''> 비밀번호</td>
<td width="120" height="23" colspan="2" align="center"><input name="mb_password" type="password" class=ed size="15" maxlength="20" itemname="패스워드"></td>
</tr>
</table>
</td>
<td width="45" height="46" rowspan="2" align="center"><input type="image" src="<?=$g4[path]?>/image/login.gif" border='0' alt='LOGIN'></td>
</tr>
</table>
</td>
</tr>
<tr>
<td height="28" valign="top"> <input type="checkbox" name="auto_login" value="1" onclick="if (this.checked) { if (confirm('자동로그인을 사용하시면 다음부터 회원아이디와 패스워드를 입력하실 필요가 없습니다.\n\n\공공장소에서는 개인정보가 유출될 수 있으니 사용을 자제하여 주십시오.\n\n자동로그인을 사용하시겠습니까?')) { this.checked = true; } else { this.checked = false; } }"> 자동로그인</td>
</tr>
<tr><td height="25"> <img src="<?=$g4['path']?>/image/arrow_orange_01.gif" width="4" height="7" alt=''> <a href="javascript:win_password_forget();">비밀번호를 잊으셨나요? <strong>비밀번호찾기</strong></a></td></tr>
<tr><td height='25'> <img src="<?=$g4['path']?>/image/arrow_orange_01.gif" width="4" height="7" alt=''> <a href="<?=$g4[bbs_path]?>/register.php">아직도 회원이 아니세요? <strong>회원가입하기</strong></a></td></tr>
</table>
</td></tr>
</form>
</table>
<table cellpadding='0' cellspacing='0' border='0' width='100%' height='100%' style='background-color:#000000; filter:Alpha(opacity=30); opacity:0.3; -moz-opacity:0.3;z-index:99999;'>
<tr>
<td></td>
</tr>
</table>
</div>
<script language="JavaScript">
function flogin_submit(f)
{
if (!f.mb_id.value)
{
alert("회원아이디를 입력하십시오.");
f.mb_id.focus();
return;
}
if (!f.mb_password.value)
{
alert("패스워드를 입력하십시오.");
f.mb_password.focus();
return;
}
f.action = "<?=$g4[bbs_path]?>/login_check.php";
f.submit();
}
</script>
<? } ?>
하시면 됩니다....
이미지는 하나도 첨부되지 않았습니다.
외부로그인이 아니며 또한 회원스킨의 로그인도 아닌 일반 레이어로 처리된 로그인 입니다.
해당페이지에 끼워넣기 하시면 됩니다.
제홈 상단 로그인 글씨를 눌러보시면 앱니다...^^
로그인 메뉴 링크 :
<? if (!$member['mb_id']) { ?>
<!-- 로그인 이전 -->
<font onclick="login_pop('on');">LOGIN</font>
<? } ?>
적당한 곳에
<? if (!$member['mb_id']) { ?>
<script type='text/javascript'>
function login_pop(s)
{
var a = document.getElementById('LOGINPANAL');
if(s)
{
a.style.top = 0;
a.style.left = 0;
a.style.width = document.body.clientWidth;
a.style.height = document.body.clientHeight;
a.style.display = "";
}
else
{
a.style.display = "none";
}
}
</script>
<div id="LOGINPANAL" style="position:absolute; display:none; width:100%; height:100%;">
<form name="flogin" method="post" action="javascript:flogin_submit(document.flogin);" autocomplete="off">
<input type="hidden" name="url" value="<?=$urlencode?>">
<table cellpadding="0" cellspacing="2" style='position:absolute; top:50%; left:50%; margin-top:-7em; margin-left:-7em;border:3px solid #e1e1e1;' bgcolor="#f5f5f5">
<tr>
<td bgcolor='#f5f5f5' width='255' class='pad10'>
<img src="<?=$g4['path']?>/image/arrow_orange_01.gif" width="4" height="7" alt=''> 회원이시라면 로그인 하세요. <font class='red' onclick="login_pop();">닫기</a>
</td></tr>
<tr>
<td bgcolor='#f5f5f5'>
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="235">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="190">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="70" height="23"> <img src="<?=$g4['path']?>/image/arrow_orange_01.gif" width="4" height="7" alt=''> 아이디</td>
<td width="120" height="23" colspan="2" align="center"><input name="mb_id" type="text" class=ed size="15" maxlength="20" required itemname="아이디"></td>
</tr>
<tr>
<td width="70" height="23"> <img src="<?=$g4['path']?>/image/arrow_orange_01.gif" width="4" height="7" alt=''> 비밀번호</td>
<td width="120" height="23" colspan="2" align="center"><input name="mb_password" type="password" class=ed size="15" maxlength="20" itemname="패스워드"></td>
</tr>
</table>
</td>
<td width="45" height="46" rowspan="2" align="center"><input type="image" src="<?=$g4[path]?>/image/login.gif" border='0' alt='LOGIN'></td>
</tr>
</table>
</td>
</tr>
<tr>
<td height="28" valign="top"> <input type="checkbox" name="auto_login" value="1" onclick="if (this.checked) { if (confirm('자동로그인을 사용하시면 다음부터 회원아이디와 패스워드를 입력하실 필요가 없습니다.\n\n\공공장소에서는 개인정보가 유출될 수 있으니 사용을 자제하여 주십시오.\n\n자동로그인을 사용하시겠습니까?')) { this.checked = true; } else { this.checked = false; } }"> 자동로그인</td>
</tr>
<tr><td height="25"> <img src="<?=$g4['path']?>/image/arrow_orange_01.gif" width="4" height="7" alt=''> <a href="javascript:win_password_forget();">비밀번호를 잊으셨나요? <strong>비밀번호찾기</strong></a></td></tr>
<tr><td height='25'> <img src="<?=$g4['path']?>/image/arrow_orange_01.gif" width="4" height="7" alt=''> <a href="<?=$g4[bbs_path]?>/register.php">아직도 회원이 아니세요? <strong>회원가입하기</strong></a></td></tr>
</table>
</td></tr>
</form>
</table>
<table cellpadding='0' cellspacing='0' border='0' width='100%' height='100%' style='background-color:#000000; filter:Alpha(opacity=30); opacity:0.3; -moz-opacity:0.3;z-index:99999;'>
<tr>
<td></td>
</tr>
</table>
</div>
<script language="JavaScript">
function flogin_submit(f)
{
if (!f.mb_id.value)
{
alert("회원아이디를 입력하십시오.");
f.mb_id.focus();
return;
}
if (!f.mb_password.value)
{
alert("패스워드를 입력하십시오.");
f.mb_password.focus();
return;
}
f.action = "<?=$g4[bbs_path]?>/login_check.php";
f.submit();
}
</script>
<? } ?>
하시면 됩니다....
이미지는 하나도 첨부되지 않았습니다.
첨부파일
- no_skin.php (4.2K) 1회 다운로드 | DATE : 2007-10-18 01:51:59




로앵글님의 댓글
로앵글쪽지보내기 메일보내기 자기소개 아이디로 검색 전체게시물 작성일이런방법도 있네요 감샇ㅂ니다..