투표를 오른쪽으로 옮길려면 어떻게해야하나여?
페이지 정보
본문
maintail.php 파일에다가
<?
if (!defined("_GNUBOARD_")) exit; // 개별 페이지 접근 불가
include_once("./_common.php");
include_once("$g4[path]/lib/poll.lib.php");
// 사용자 화면 우측과 하단을 담당하는 페이지입니다.
// 우측, 하단 화면을 꾸미려면 이 파일을 수정합니다.
?>
중략
<div class="zright" style="width:<?=$zrightwidth?>">
<?=poll("zenabasic"); //poll 추가 ?>
<div id="bline5"></div>
이렇게하면되나요?
했더니 오른쪽으로 안가고 중앙 하단으로 내려가던데..
maintail.php 어느곳에 넣어도 마찬가지더라구요...아 어렵네요,
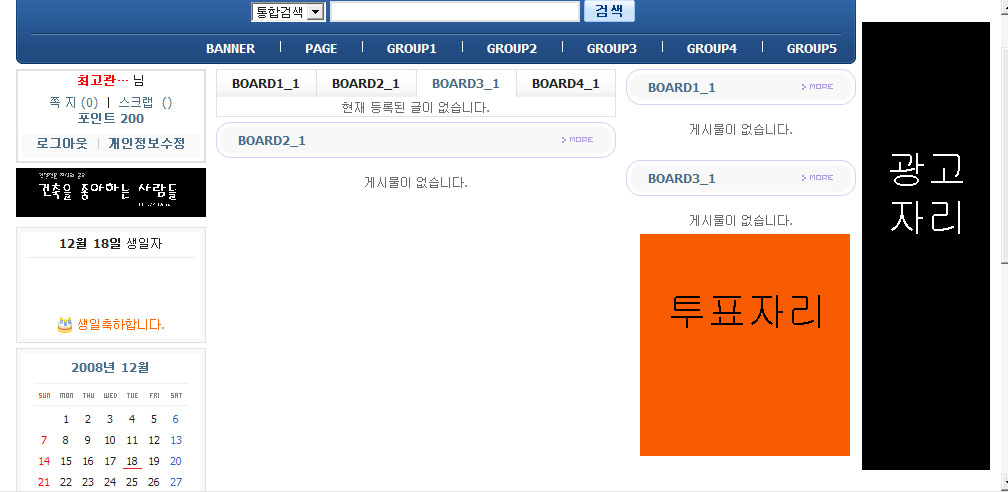
첨부사진처럼 할려면 어떤 어떤 파일에 어떻게 수정해야할까요
maintail.php에 있는 아래 소스는 오른쪽 소스라고했는데 여기에 삽입하면 센터 하단에 나올까요..ㅠ
<!--zrightwidth-->
<div id=guick_banner style='position:absolute; z-index:50;'>
<?=latest_banner("latestbanner","totalbanner", 48, 100, guick_banner, "WR3", 100); //BANNER (WR3, H, C, R, G, N) ?>
</div>
<script language='javascript'>
//움직이는 레이어
//사용함수
function ResetRemocon(){
var guick_bannerYFrom, guick_bannerYTo, OffsetY, ResetTime;
ResetTime = 1;
if (guick_bannerRule == 'center'){
//해상도 기준, 가운데 에서 x만큼 떨어진 곳에 위치
if (navigator.userAgent.toLowerCase().indexOf("gecko") > -1) {
if (document.body.clientWidth < ContentsWidth) {
guick_banner.style.left = parseInt (ContentsWidth / 2) + guick_bannerX + "px";
}
else {
guick_banner.style.left = (guick_bannerX + (document.body.clientWidth / 2)) + "px";
}
}
else{
if (document.body.clientWidth < ContentsWidth) {
guick_banner.style.left = parseInt (ContentsWidth / 2) + guick_bannerX + "px";
}
else {
guick_banner.style.left = (guick_bannerX + (document.body.clientWidth / 2)) + "px";
}
}
}
else if (guick_bannerRule == 'left'){
//해상도와 무관, 왼쪽 에서 x만큼 떨어진 곳에 위치
guick_banner.style.left = (guick_bannerX) + "px";
}
guick_bannerYFrom = parseInt (guick_banner.style.top);
guick_bannerYTo = guick_bannerY + document.body.scrollTop + 1;
if ( guick_bannerYFrom != guick_bannerYTo ) {
OffsetY = Math.ceil( Math.abs( guick_bannerYTo - guick_bannerYFrom ) / 20 );
if ( guick_bannerYTo < guick_bannerYFrom )
OffsetY = -OffsetY;
guick_banner.style.top = (guick_bannerYFrom + OffsetY) + "px";
ResetTime = 1;
}
setTimeout ("ResetRemocon()", ResetTime);
}
function SetRemocon() {
guick_banner.style.display = "block";
guick_banner.style.top = (guick_bannerY + document.body.scrollTop + 1) + "px";
ResetRemocon();
return true;
}
if (typeof document.body == "undefined")
document.body = document.getElementsByTagName("BODY")[0];
var guick_banner = document.getElementById("guick_banner");
//환경설정
var ContentsWidth = <?=($zleftfront+$zleftwidth+$zcenterwidth)?>;//움직이는 레이어를 제외한 콘텐츠 너비, 가운데 정렬에만 해당, 전체 테이블중 제일큰 너비
var guick_bannerX = (<?=($zleftfront+$zleftwidth+$zcenterwidth)?> / 2) + 5;//레이어가 위치할 레프트 값
var guick_bannerY = <?=$quick_layerh?>;//레어가 위치할 탑 값
var guick_bannerRule = '<?=$zalign?>';//center -->가운데 정렬을 기준으로 x만큼, left --> 레프트 정렬을 기준으로 x만큼
//레이어 보이기
SetRemocon();
</script>
<!--/zrightwidth-->
<?
if (!defined("_GNUBOARD_")) exit; // 개별 페이지 접근 불가
include_once("./_common.php");
include_once("$g4[path]/lib/poll.lib.php");
// 사용자 화면 우측과 하단을 담당하는 페이지입니다.
// 우측, 하단 화면을 꾸미려면 이 파일을 수정합니다.
?>
중략
<div class="zright" style="width:<?=$zrightwidth?>">
<?=poll("zenabasic"); //poll 추가 ?>
<div id="bline5"></div>
이렇게하면되나요?
했더니 오른쪽으로 안가고 중앙 하단으로 내려가던데..
maintail.php 어느곳에 넣어도 마찬가지더라구요...아 어렵네요,
첨부사진처럼 할려면 어떤 어떤 파일에 어떻게 수정해야할까요
maintail.php에 있는 아래 소스는 오른쪽 소스라고했는데 여기에 삽입하면 센터 하단에 나올까요..ㅠ
<!--zrightwidth-->
<div id=guick_banner style='position:absolute; z-index:50;'>
<?=latest_banner("latestbanner","totalbanner", 48, 100, guick_banner, "WR3", 100); //BANNER (WR3, H, C, R, G, N) ?>
</div>
<script language='javascript'>
//움직이는 레이어
//사용함수
function ResetRemocon(){
var guick_bannerYFrom, guick_bannerYTo, OffsetY, ResetTime;
ResetTime = 1;
if (guick_bannerRule == 'center'){
//해상도 기준, 가운데 에서 x만큼 떨어진 곳에 위치
if (navigator.userAgent.toLowerCase().indexOf("gecko") > -1) {
if (document.body.clientWidth < ContentsWidth) {
guick_banner.style.left = parseInt (ContentsWidth / 2) + guick_bannerX + "px";
}
else {
guick_banner.style.left = (guick_bannerX + (document.body.clientWidth / 2)) + "px";
}
}
else{
if (document.body.clientWidth < ContentsWidth) {
guick_banner.style.left = parseInt (ContentsWidth / 2) + guick_bannerX + "px";
}
else {
guick_banner.style.left = (guick_bannerX + (document.body.clientWidth / 2)) + "px";
}
}
}
else if (guick_bannerRule == 'left'){
//해상도와 무관, 왼쪽 에서 x만큼 떨어진 곳에 위치
guick_banner.style.left = (guick_bannerX) + "px";
}
guick_bannerYFrom = parseInt (guick_banner.style.top);
guick_bannerYTo = guick_bannerY + document.body.scrollTop + 1;
if ( guick_bannerYFrom != guick_bannerYTo ) {
OffsetY = Math.ceil( Math.abs( guick_bannerYTo - guick_bannerYFrom ) / 20 );
if ( guick_bannerYTo < guick_bannerYFrom )
OffsetY = -OffsetY;
guick_banner.style.top = (guick_bannerYFrom + OffsetY) + "px";
ResetTime = 1;
}
setTimeout ("ResetRemocon()", ResetTime);
}
function SetRemocon() {
guick_banner.style.display = "block";
guick_banner.style.top = (guick_bannerY + document.body.scrollTop + 1) + "px";
ResetRemocon();
return true;
}
if (typeof document.body == "undefined")
document.body = document.getElementsByTagName("BODY")[0];
var guick_banner = document.getElementById("guick_banner");
//환경설정
var ContentsWidth = <?=($zleftfront+$zleftwidth+$zcenterwidth)?>;//움직이는 레이어를 제외한 콘텐츠 너비, 가운데 정렬에만 해당, 전체 테이블중 제일큰 너비
var guick_bannerX = (<?=($zleftfront+$zleftwidth+$zcenterwidth)?> / 2) + 5;//레이어가 위치할 레프트 값
var guick_bannerY = <?=$quick_layerh?>;//레어가 위치할 탑 값
var guick_bannerRule = '<?=$zalign?>';//center -->가운데 정렬을 기준으로 x만큼, left --> 레프트 정렬을 기준으로 x만큼
//레이어 보이기
SetRemocon();
</script>
<!--/zrightwidth-->
추천0
댓글목록