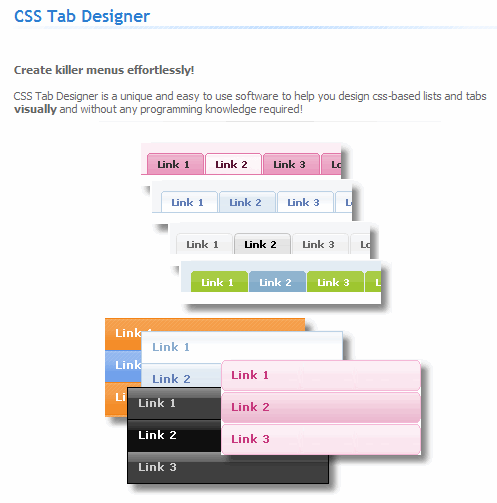
[css] CSS TAB 메뉴 만들기
페이지 정보
본문
한글 지원이 안되니 메뉴만드신 다음에
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR" />
요렇게 바꾸어 주면 한글 잘 나오는거 아시죠.
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR" />
요렇게 바꾸어 주면 한글 잘 나오는거 아시죠.
추천0
관련링크
댓글목록