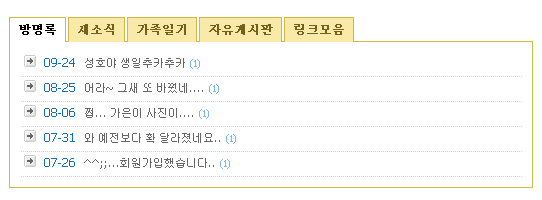
latest 마우스오버시 이동하는 멀티탭 최근게시물(탭 개수를 자유롭게 설정 ^^)입니다.
본문
멀티탭 최근게시물입니다.
2단, 3단, 5단 등 여러 최근 게시물이 있는데, 필요에 맞게 단을 설정해서 사용하는게 없는거 같아서 만들었습니다.
유용하게 사용하게 하려고, 이미지는 최소화해서 딱 1개(tab_top.gif) 사용합니다.
저 이미지는 "전체경계색상"을 변경하고자 할때 같이 생성해서 사용해야 합니다.
인자값에 색상을 설정하는 부분이 있습니다. 현재 진한 노랑색으로 만들었는데 혹시 색상 변경하고 싶으시면 코드값 변경하시고 gif도 경계색상에 맞게 수정해서 올리시면 됩니다.
1. latest_multi_tab.php 파일을 /gnu/extend/ 에 업로드합니다.
2. flair_tab 폴더를 /gnu/skin/latest/ 에 업로드합니다.
3. tab_top.gif 파일을 /gnu/img 에 업로드합니다.
4. 사용법
latest_multi_tab($skin, $rows, $len, $colors, $options);
함수는 이렇게 정의되어 있습니다.
이걸 사용하려면..
latest_multi_tab(스킨명, 로우갯수, 글자갯수, "전체경계색상|탭색상|글씨색상", "테이블명1|테이블명2|....");
이런식으로 하시면 됩니다.
예)
<?
latest_multi_tab("flair_tab",5,40,"#D5B843|#f9e9a9|#72611B", "j_tip_flash|j_tip_js|j_tip_orac|j_tip_mysql|j_tip_proc|j_tip_pb");
?>
현재 적용된거 보시려면,
http://www.gaboza.net
에서 확인하세요~~
머 올릴때 항상 먼가 빼먹고 올려서.. 이번엔 제대로 설명적고 올린거 같은데.. 함 해보세요들~~~
---------------------------------------------------------
2006.12.16 수정사항 발견 (비산 님 지적으로 알았습니다. )
현재 소스 수정해서 파일 올려놨으니까 이후로는 괜찮을 거고, 이미 받으신 분은
latest_multi_tab.php 의 117라인의 $tab_$i --> $bo_table[$i] 이렇게 바꿔주시면 되겠습니다.
예)
//echo " <li><a id='tab_$i' href='$g4[path]/bbs/board.php?bo_table=$tab_$i' onMouseOver=\"onTab('$i');\">$bo_title</a></li>";
echo " <li><a id='tab_$i' href='$g4[path]/bbs/board.php?bo_table=$bo_table[$i]' onMouseOver=\"onTab('$i');\">$bo_title</a></li>";
2단, 3단, 5단 등 여러 최근 게시물이 있는데, 필요에 맞게 단을 설정해서 사용하는게 없는거 같아서 만들었습니다.
유용하게 사용하게 하려고, 이미지는 최소화해서 딱 1개(tab_top.gif) 사용합니다.
저 이미지는 "전체경계색상"을 변경하고자 할때 같이 생성해서 사용해야 합니다.
인자값에 색상을 설정하는 부분이 있습니다. 현재 진한 노랑색으로 만들었는데 혹시 색상 변경하고 싶으시면 코드값 변경하시고 gif도 경계색상에 맞게 수정해서 올리시면 됩니다.
1. latest_multi_tab.php 파일을 /gnu/extend/ 에 업로드합니다.
2. flair_tab 폴더를 /gnu/skin/latest/ 에 업로드합니다.
3. tab_top.gif 파일을 /gnu/img 에 업로드합니다.
4. 사용법
latest_multi_tab($skin, $rows, $len, $colors, $options);
함수는 이렇게 정의되어 있습니다.
이걸 사용하려면..
latest_multi_tab(스킨명, 로우갯수, 글자갯수, "전체경계색상|탭색상|글씨색상", "테이블명1|테이블명2|....");
이런식으로 하시면 됩니다.
예)
<?
latest_multi_tab("flair_tab",5,40,"#D5B843|#f9e9a9|#72611B", "j_tip_flash|j_tip_js|j_tip_orac|j_tip_mysql|j_tip_proc|j_tip_pb");
?>
현재 적용된거 보시려면,
http://www.gaboza.net
에서 확인하세요~~
머 올릴때 항상 먼가 빼먹고 올려서.. 이번엔 제대로 설명적고 올린거 같은데.. 함 해보세요들~~~
---------------------------------------------------------
2006.12.16 수정사항 발견 (비산 님 지적으로 알았습니다. )
현재 소스 수정해서 파일 올려놨으니까 이후로는 괜찮을 거고, 이미 받으신 분은
latest_multi_tab.php 의 117라인의 $tab_$i --> $bo_table[$i] 이렇게 바꿔주시면 되겠습니다.
예)
//echo " <li><a id='tab_$i' href='$g4[path]/bbs/board.php?bo_table=$tab_$i' onMouseOver=\"onTab('$i');\">$bo_title</a></li>";
echo " <li><a id='tab_$i' href='$g4[path]/bbs/board.php?bo_table=$bo_table[$i]' onMouseOver=\"onTab('$i');\">$bo_title</a></li>";
추천0
첨부파일
- flair_tab.zip (7.5K) 16회 다운로드 | DATE : 2007-10-18 01:01:08



메빅맨님의 댓글
메빅맨쪽지보내기 메일보내기 자기소개 아이디로 검색 전체게시물 작성일감사합니다.